Wie Energie- und Umweltunternehmen von einer optimierten Ladegeschwindigkeit profitieren
In der Energie- und Umwelttechnologiebranche ist eine optimierte Website mehr als nur ein technisches Detail – sie ist ein Schlüssel zum Erfolg. Nutzer, die nach nachhaltigen Energielösungen suchen, erwarten eine schnelle und reibungslose Website-Erfahrung. Langsame Ladezeiten führen oft dazu, dass Besucher abspringen, bevor sie sich mit deinen Inhalten auseinandersetzen können. Außerdem bevorzugt Google schnelle Seiten, sodass die Ladegeschwindigkeit einen direkten Einfluss auf dein SEO-Ranking hat. In diesem Beitrag erfährst du, wie du die Geschwindigkeit deiner Website überprüfst und welche spezifischen Metriken für Energieunternehmen besonders wichtig sind.
Die besten Tools zur Überprüfung der Ladegeschwindigkeit von Energie-Websites
Google PageSpeed Insights
Google PageSpeed Insights ist das Standard-Tool, um die Leistung deiner Website zu analysieren. Es bietet detaillierte Informationen darüber, wie schnell deine Seite auf mobilen Geräten und Desktops lädt. Die Ergebnisse sind in zwei Hauptkategorien unterteilt: Labordaten und Felddaten. Neben der Bewertung der Ladezeit gibt PageSpeed Insights auch konkrete Empfehlungen zur Optimierung der Performance.
GTmetrix und WebPageTest
GTmetrix ist ein weiteres nützliches Tool zur Überprüfung der Ladegeschwindigkeit. Es zeigt detaillierte Metriken wie die Ladezeit, die Seitengröße und die Anzahl der HTTP-Anfragen. Darüber hinaus bietet WebPageTest tiefere Einblicke in die Ladezeit-Details und ermöglicht es dir, die Geschwindigkeit deiner Website aus verschiedenen Regionen und auf verschiedenen Browsern zu testen. Diese Tools helfen dir dabei, die Schwachstellen deiner Seite zu identifizieren und gezielte Verbesserungen vorzunehmen.

Spezifische Pagespeed-Metriken, die für die Energiebranche wichtig sind
Largest Contentful Paint (LCP) und First Input Delay (FID)
Der LCP-Wert misst, wie lange es dauert, bis das größte sichtbare Element auf der Seite geladen ist, wie zum Beispiel ein großes Bild oder eine Grafik. Da Energieunternehmen oft komplexe visuelle Darstellungen ihrer Lösungen verwenden, ist es wichtig, dass diese schnell geladen werden. Der FID-Wert misst, wie lange es dauert, bis die Seite nach der ersten Benutzerinteraktion vollständig reagiert. Eine schnelle Reaktionszeit ist entscheidend, damit Nutzer nicht ungeduldig werden und abspringen.
Cumulative Layout Shift (CLS): Stabilität der visuellen Inhalte
CLS misst die visuelle Stabilität einer Website. Oft verschieben sich Elemente beim Laden einer Seite, was zu einer schlechten Nutzererfahrung führen kann. Gerade bei komplexen Produktseiten mit vielen Datenblättern und multimedialen Inhalten sollten Layout-Verschiebungen vermieden werden, um die Professionalität und Glaubwürdigkeit der Seite zu wahren.
Tipps zur Optimierung von multimedialen Inhalten und Technologiedaten auf den Websites
Bilder und Videos optimieren: Komprimierung und Formate
Große Bilder und Videos können die Ladegeschwindigkeit erheblich verlangsamen. Verwende moderne Formate wie WebP für Bilder und komprimiere Videos so, dass sie ohne Qualitätsverlust schneller geladen werden. Tools wie TinyPNG und HandBrake helfen dir dabei, die Dateigrößen zu reduzieren, ohne die visuelle Qualität zu beeinträchtigen.
Vermeidung von Render-Blocking-Ressourcen und Lazy Loading
Render-blockierende Ressourcen wie CSS oder JavaScript können die Ladezeit deiner Seite verlangsamen. Durch das Verzögern dieser Ressourcen (z. B. durch Lazy Loading) stellst du sicher, dass die wichtigsten Inhalte schneller geladen werden. Lazy Loading sorgt außerdem dafür, dass Bilder und Videos erst dann geladen werden, wenn sie im Sichtfeld des Nutzers erscheinen, was besonders bei langen, inhaltsreichen Seiten hilfreich ist.
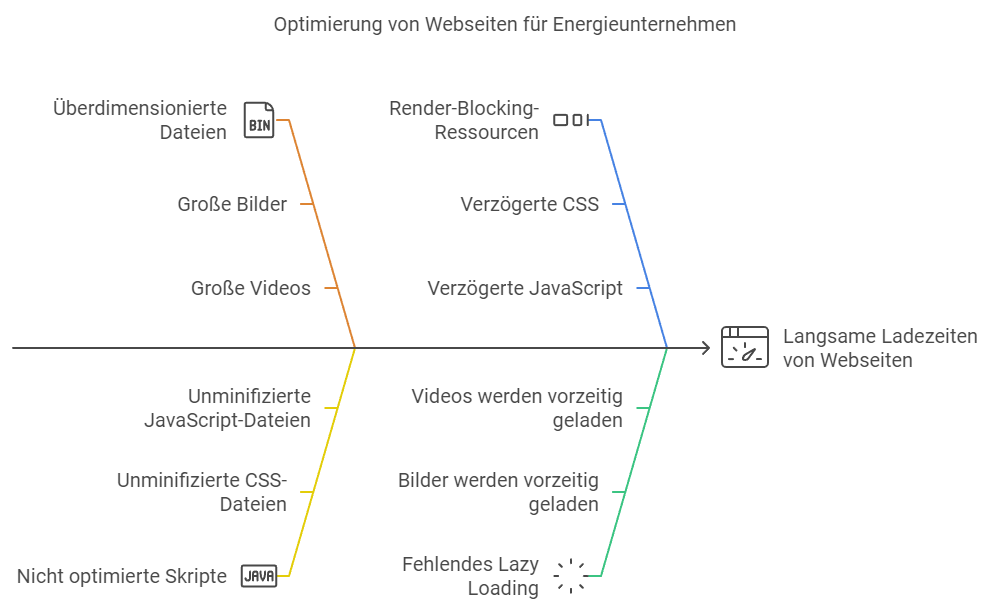
Was sind die häufigsten Probleme von Energieunternehmen für langsame Webseiten? Welche SEO-Ergebnisse können erzielt werden?
Überdimensionierte Dateien und nicht optimierte Skripte
Viele Energieunternehmen leiden unter langsamen Ladezeiten aufgrund von übergroßen Dateien und nicht optimierten Skripten. Besonders bei technischen Produktpräsentationen und komplexen Datenblättern neigen Websites dazu, schwerfällig zu werden. Dies kann durch einfaches Reduzieren der Dateigrößen und das Minifizieren von CSS- und JavaScript-Dateien vermieden werden. Solche Optimierungen führen nicht nur zu schnelleren Ladezeiten, sondern verbessern auch die Nutzererfahrung erheblich.
Verbesserte Ladezeiten führen zu besserem Ranking und mehr Leads
Eine optimierte Ladegeschwindigkeit hat nicht nur positive Auswirkungen auf die Benutzerfreundlichkeit, sondern auch auf deine SEO-Performance. Schnelle Seiten werden von Google bevorzugt und belohnt, was zu besseren Rankings führen kann. Durch schnellere Ladezeiten steigt zudem die Wahrscheinlichkeit, dass potenzielle Kunden länger auf deiner Seite verweilen und sich intensiver mit deinen Produkten auseinandersetzen – was letztendlich zu mehr Leads und Conversions führt.
Wie du deine Website für bessere Ladezeiten und mehr Sichtbarkeit optimierst
Die Ladegeschwindigkeit deiner Website ist ein entscheidender Faktor für den Erfolg deines Unternehmens im Bereich Energie und Umwelttechnologie. Nutze Tools wie Google PageSpeed Insights und GTmetrix, um die Performance deiner Seite zu analysieren und gezielte Optimierungen vorzunehmen. Achte besonders auf wichtige Metriken wie LCP, FID und CLS, um sicherzustellen, dass deine Seite sowohl schnell als auch visuell stabil ist. Indem du deine Bilder, Videos und Skripte optimierst und Render-Blocking-Ressourcen vermeidest, kannst du die Ladezeit deiner Website signifikant verbessern – und damit auch deine Sichtbarkeit und den Erfolg deiner Online-Präsenz.





0 Kommentare